Leaderboard
Popular Content
Showing content with the highest reputation on 11/28/2022 in all areas
-

Sorting Rooms By Favorites/Size Without Scamming Us
Sophisticated Depravity and 2 others reacted to EvaMarie for a topic
Sorry, but "this" is really silly. I wouldn't even pay 50 xgold to enter a room. I'd much rather send a nice gift to good friends or my partner than support such nonsense. You really think you need Dj's, dance teams and even greeters while you push your room like crazy? That's your free choice, but I've never been into that kind of nonsense, and I never will be. And I'd certainly never would pay for this. But of course that's just my opinion.3 points -

File Size, Lag and what the heck makes it so big?
OmarRaptor and one other reacted to Halderim for a topic
Low FPS are mostly caused through special FX and lights, smoke and fog for example cause a lot of stress on the game if you use them a lot Lights with reflecting surfaces cause a similar issue, so most metal textures can get you bad performance if you use them a lot The file size itself most likely causes longer load times but that is it. You can have maps of the size of 10 MB without much lag2 points -

Naughty Designer 3
OhThatsTaylor reacted to Niblette for a topic
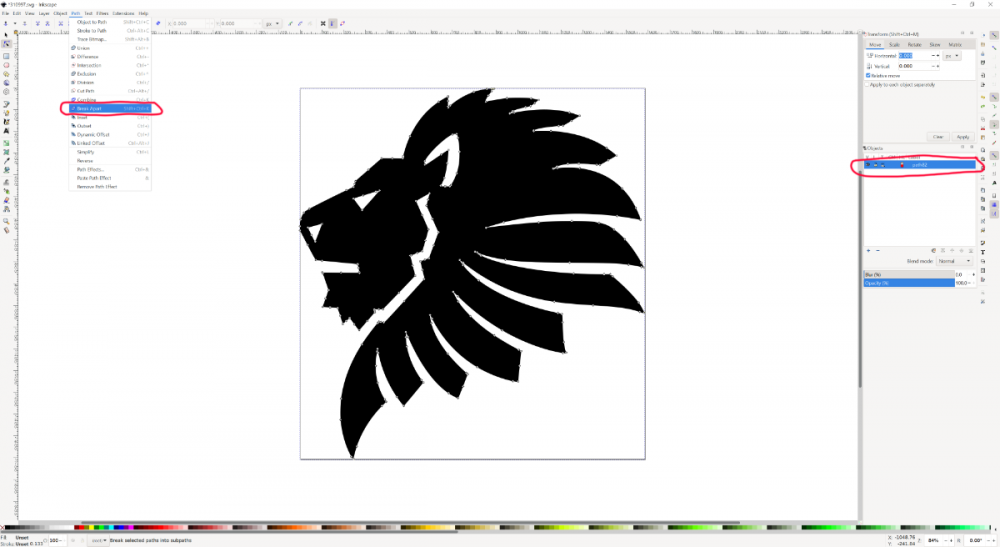
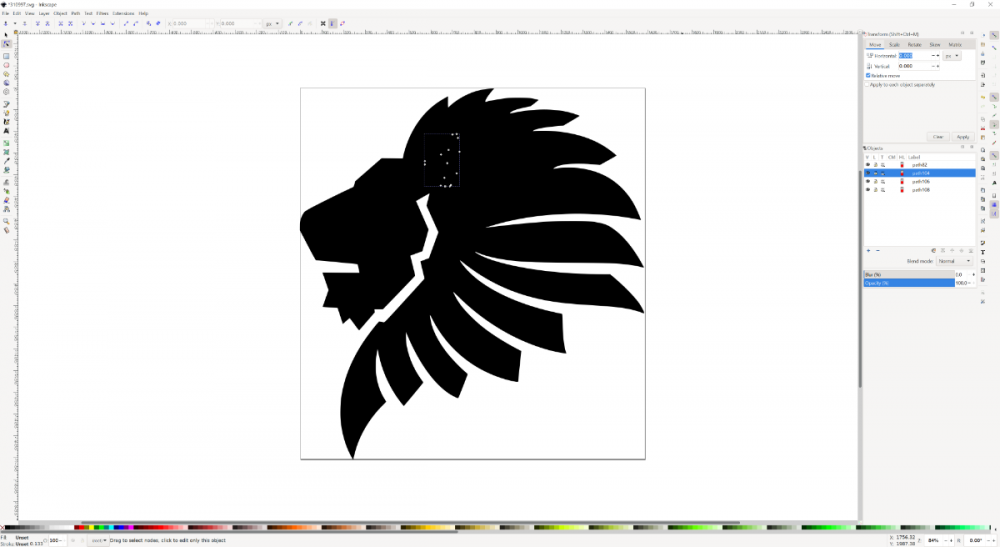
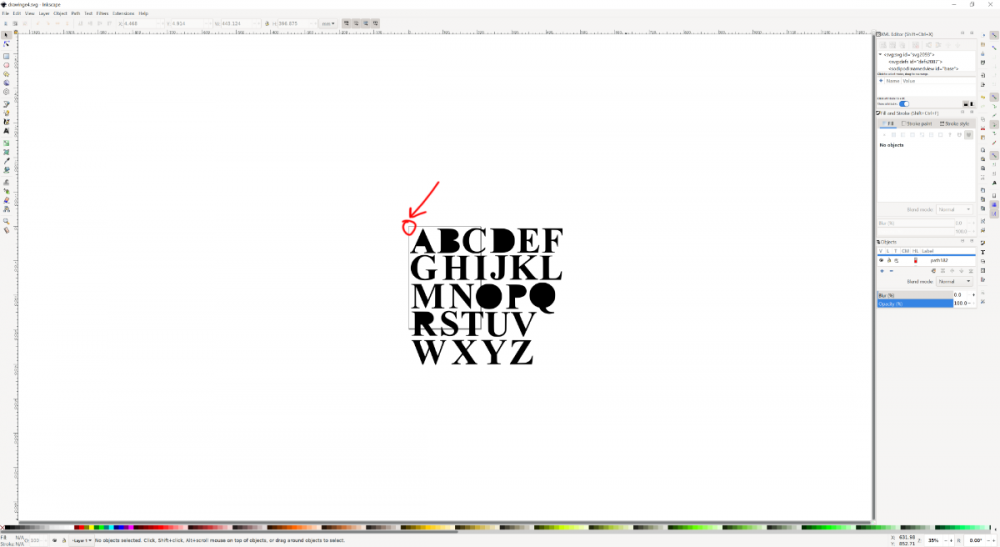
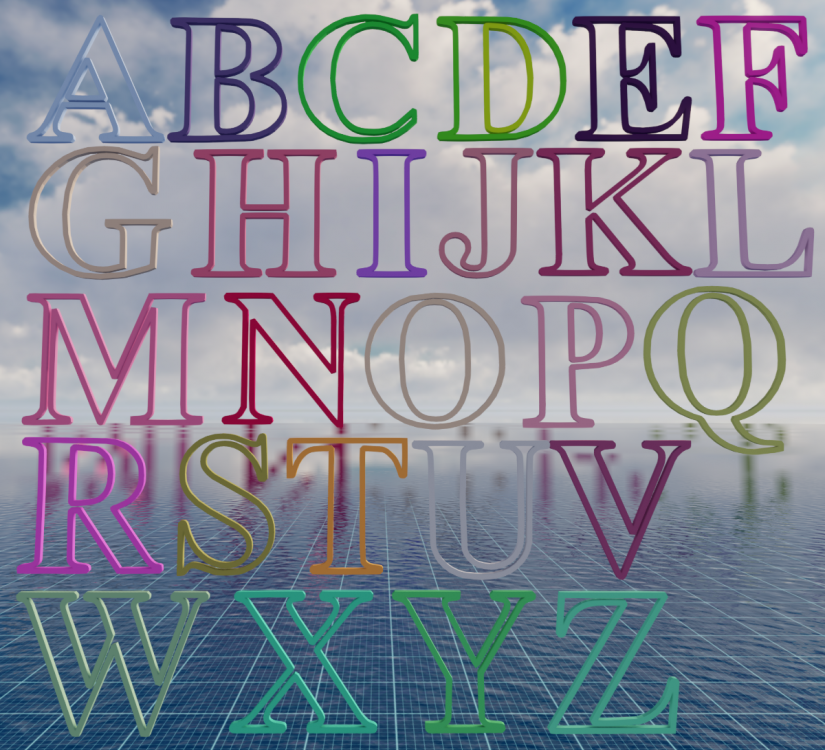
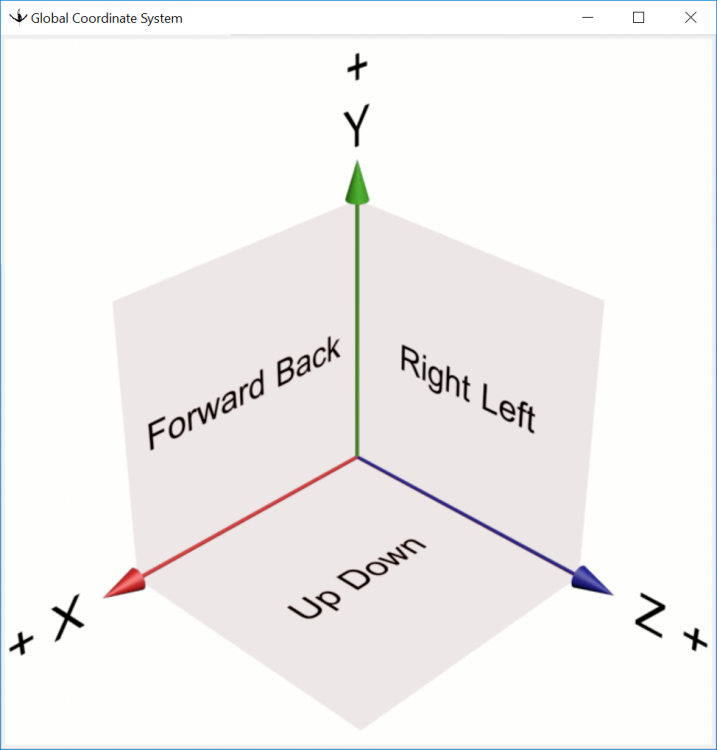
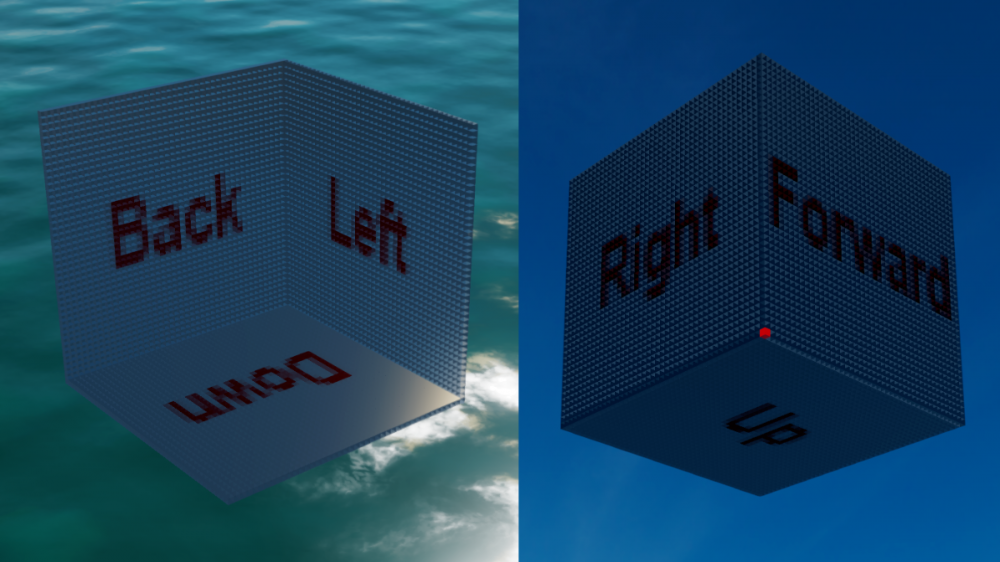
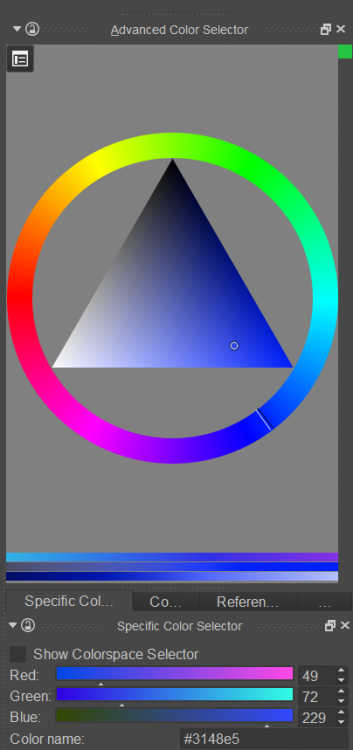
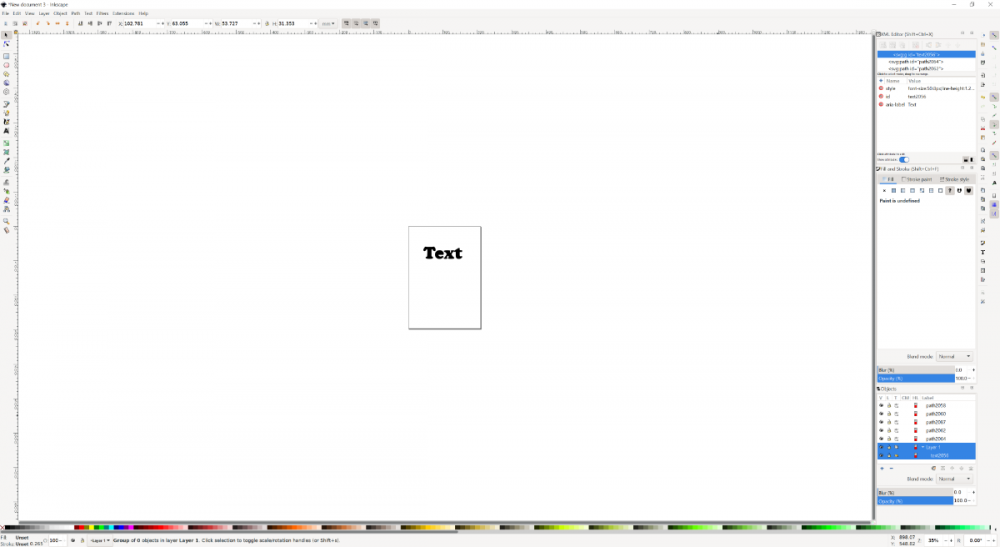
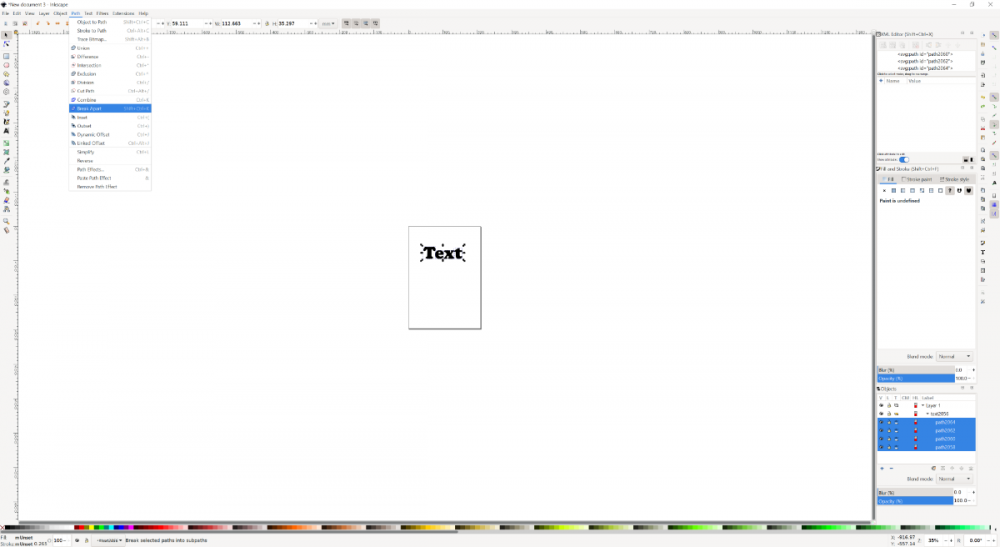
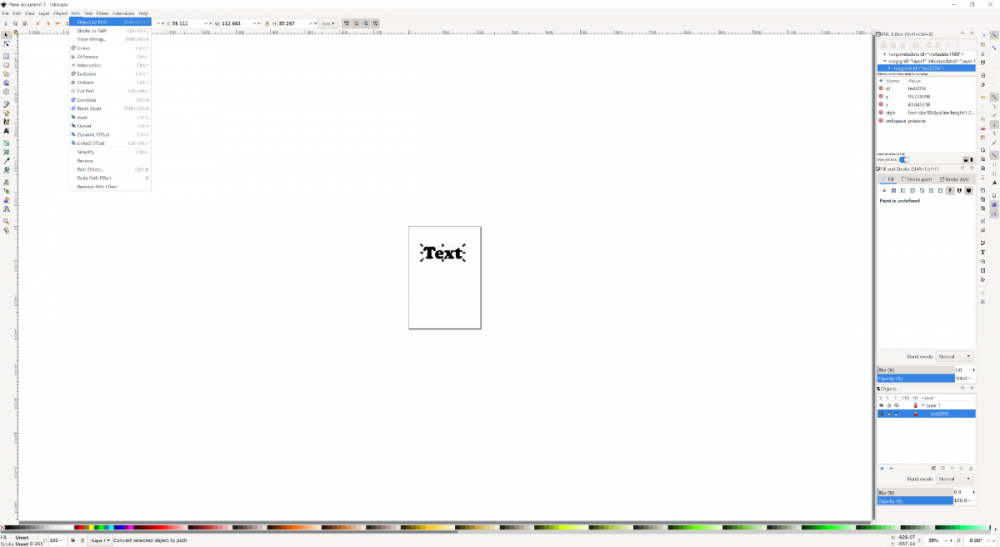
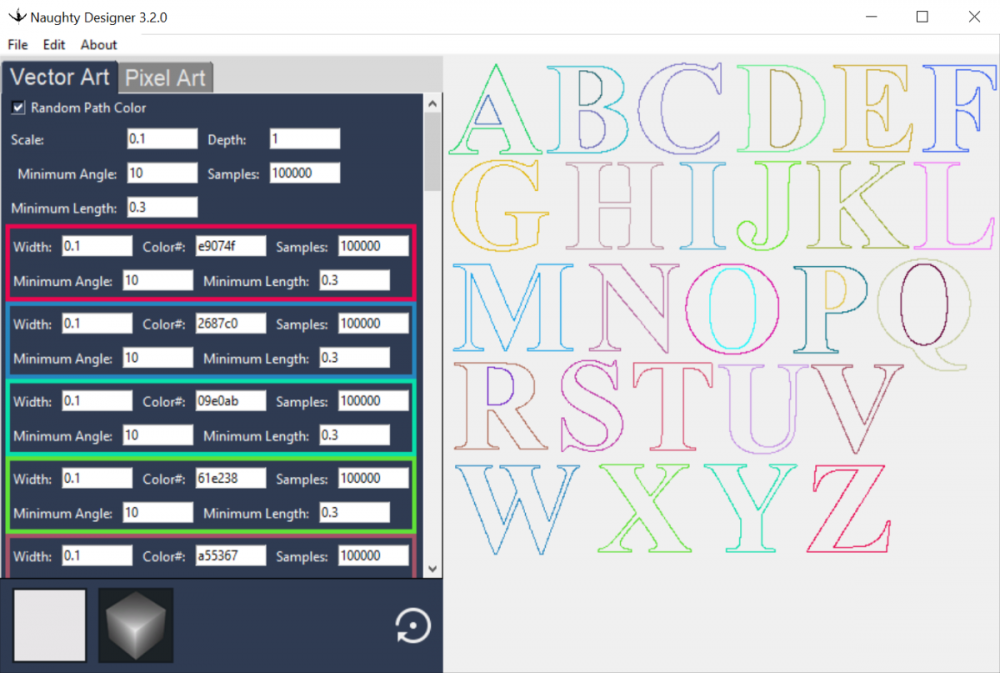
Naughty Designer 3 is focused on vector art created in .svg format. The program saves .svg, .png, .jpeg, .jpg, .tga, and .bmp files to .world format. It also adds a new more graphical interface, as well as bug fixes for the raster art section. I will describe how to use Naughty Designer 3 with Inkscape. However, it should be possible to do the same steps with other vector editors. There are many sources of SVG files and you can always make your own but I found this site that has many workable files you can start with. https://svgsilh.com/ There are a number of things you should do to properly prepare your vector files for import. Naughty Designer 3 only supports svg path. If your vector is a shape or text and not a path it's a good idea to convert it to a path before saving. Your editor also might convert everything other than a path to a path when you save but it might not always be a sure thing. I'll go into more detail below on how to convert text. However, there is one step that is required. You must select all individual vectors and break them, as shown below. Then save the file. Once that’s done, the file can be loaded and will work, but for the best functionally, you should also do the following things. If you do not do the following step, you may find that the preview window may not work. Some vector images have the vector in strange places in space and only an empty page or some part of the image might load if you don’t fix that. Open the vector image and copy and paste it to a new blank Inkscape page. If the image seems too large, you may need to scale it down, but as long as it’s not hugely larger than the size of the page, it should be fine. The image can be below and behind the top left-hand corner but not above or in front of it as shown in the image below. It’s also a good idea to go look through all the vectors that were created when you broke the image and delete any useless ones complicated vectors almost also create a few. Then drag the vectors out of the hierarchy. This step is optional but recommended since you might create extra empty vectors that won’t be loaded into 3DX or even extra objects you don’t want. You can convert any font inside Inkscape or another editor into a workable file. First, write out what you want in a large font such as 250 point smaller font should work too but I never really tested that. Then select the text and pick the Path drop-down menu and select and press Object to Path. Now your text with be broken into paths but you need to drag them path out of the hierarchy. A little black arrow will have appeared press that and the path inside the text object will drop down. Select all the paths and then under the Path menu click Break Apart. The last step is to select the text object, and any other layers and deleted them. Now just save the file as .svg. There are two methods of scaling inside Naughty Designer 3. The first is the Scale value which is exactly what it sounds like it makes the whole vector outline bigger or smaller inside 3DX Chat. I found if I tried to scale a vector to much sometimes the program crashed because something was being divided by a value to close to zero. It's better to make your image bigger and scale it down inside 3DX once you are happy with the result you might need to try a few different settings to get something you like. The second method is Width which is the thickness of the vector outline. This value is inherited from the value inside the Scale field when you load an SVG file. Width is the thickness of the outline of each vector. It's a good idea to keep both values the same the first time you load an image but you will probably want to double or triple this value I found as a rule of thumb. The Samples value is the number of lines in the vector outline the program will start optimizing from. Increasing this value will increase accuracy at the expense of saving time. Sometimes it might be helpful to set this value to the specific number of object you want in a path if you want a more smoothed evenly divided result at the expense of finer details. The Minimum Angle value is the minimum angle difference between each line segment the program will combine segments until it reaches an angle greater than this value. The Minimum Length value is the minimum length for a line segment. Segments smaller then this length will be combined. Originally this value was set for 0.01 and not accessible. Everything will come into 3DX Chat flipped upside down you will need to flip it over after import. Naughty Designer 3 still has support for raster images and works more or less identically in that regard to Naughty Designer 2. Naughty Designer 3 opens most standard raster file formats (PNG, JPEG, JPG, TGA, and BMP). Naughty Designer 3 only supports 24-bit color. Support for ASCII PBM, and ASCII PPM files has been dropped. Other color modes are not supported, so make sure you save your file in 24-bit color. The Edit menu lets you set the material and open an image showing how objects are plotted inside 3DX. The plotting system plots all images from the origin point that is set inside Naughty Designer 3. By default it is set to (XYZ) (-75,6,-30). Which is close to the location of the default spawn point. Objects are plotted as shown in this example with the red dot being the origin point set in Naughty Designer II. The six different direction options let you pick which direction text will be viewed from so that it always reads left to right. The Set Color Override and Set Color Transparent options both require a hex color number without the #. You can't even enter the #, but if you're trying to copy the color from another program make sure you don't copy it with the #. The Set Color Override will override the color of all the objects with the color that you enter. The Set Color Transparent option lets you set one color in the image transparent. Below is an example on an image with and without white (ffffff) set to transparent. The Alpha Threshold Color is the color that will fill the alpha channel if the alpha value is below the threshold value. The Alpha Threshold is the slider that goes between 0 and 255 with 0 being totally transparent and 255 being fully opaque. Only parts of the image with some transparent will be filled even if the value is 255 it will only fill alpha values up to 254. Setting the Alpha Threshold Color as the transparent color will then make all the areas in the image with that color transparent when the file is loaded. Naughty Designer III combines objects that are the same color both horizontally and vertically. If anyone finds any bugs let me know I am sure there are some. I would also like to hear suggestions for additional features if people have them. The file is linked here and also available on the 3DX Modz forum. 464479506_NaughtyDesigner3.2.2.zip1 point -
1 point
-

File Size, Lag and what the heck makes it so big?
Khallum Troy reacted to AlexaDarkness for a topic
The size of your build doesn't always equal lagging rooms. I have experienced large rooms that don't lag, and also small rooms under 500KB lagging to the extreme. Sometimes it just boils down to the complexity of what you have built in a localised area. Too many objects in the same spot can cause the game to Lag. If you can, try to build complex looking builds with the least number of objects as you can.1 point -
1 point
-
1 point
-
1 point
-
1 point